
一款简单、安全、快捷的图像文字识别与翻译工具
使用方法
电脑上不能够复制的文字,点击“框选桌面区域”按钮,选择文字所在区域,工具自动把文字内容识别出来,识别后的内容可随意编辑和复制。
同时工具会对识别出来的内容进行翻译(翻译目标语言可自主选择,默认为中文)。
产品特点
- 支持多种内容来源:文件、剪贴板或截屏
- 高安全性:识别过程发生在用户电脑上,不会把你的内容上传到外部服务器上
- 高性能:使用CPU SIMD扩展指令及多线程能力,识别速度快
- 保留历史记录,方便追溯之前的识别内容
- 支持7种常用语言识别(简体中文,繁体中文,英语,日语,德语,法语,西班牙语)
- 支持100多种目标翻译语言
- 换行保留或自动剔除,对于代码类截屏友好
- 同时支持Windows和Mac两个操作系统
立即下载
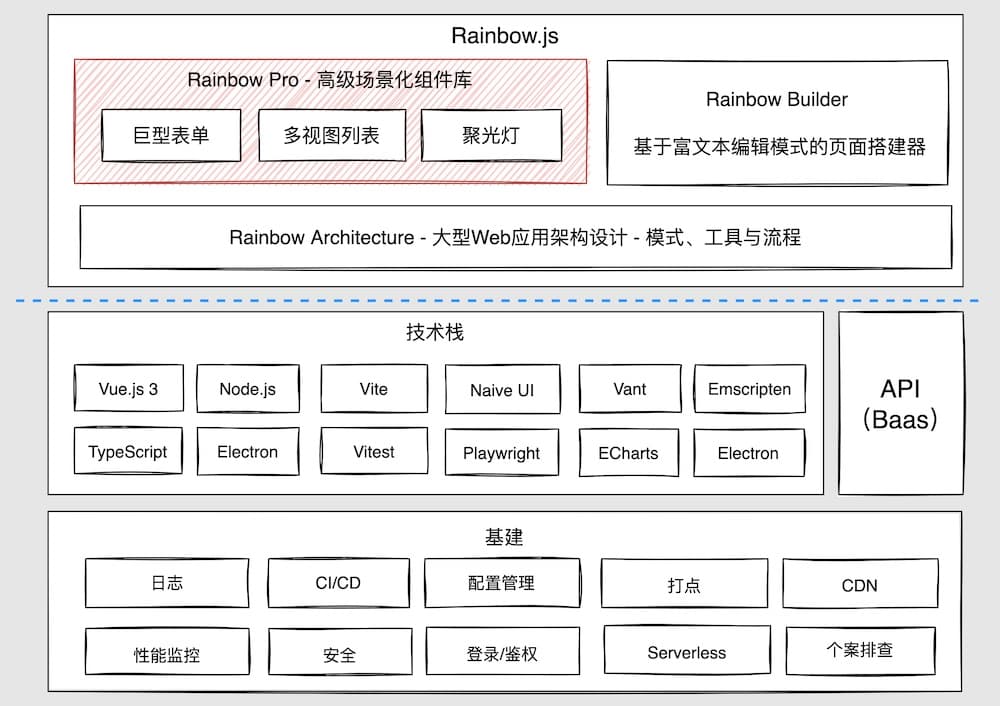
Rainbow.js
基于Vue 3的现代化大型Web应用解决方案,旨在解决要求多人开发,长期维护的大型Web应用的整体架构设计以及相关工具与研发流程的问题。更多详情,请移步Rainbow.js项目站点

Rainbow Pro是一个基于Vue 3和Naive UI的高级企业级前端组件库。典型应用场景包括云控制台应用,运营使用的内部管理平台等等。
通过抽象企业级应用的典型场景,依托于Vue 3的最新的Composition API、TypeScript及行业内领先的交互设计思想,Rainbow Pro提供了表单、聚光灯、多视图列表等开箱即用的高级组件,帮助你更高效的完成此类场景的开发,更为重要的是,提升代码的可维护性和质量,避免代码屎山的产生。
如果你碰到过以下场景,也许Rainbow Pro就是你想要的东东:
- 表单逻辑复杂,大量的状态需要手动管理和计算,动不动一个表单Vue文件就写了几千行,后面人接手完全改不动
- 系统内页面有上百个,用户迫切需要一个搜索入口快速查找想要的页面/文档
- 列表字段和过滤项超级多,一刷新就得重新选,费时费力,用户上手成本高,产品运营希望提供预定义的数据视图来减少用户使用的成本
| 组件 | 功能 | 完成度 |
|---|---|---|
| RainbowForm | 一站式表单解决方案 | ☑️ |
| RainbowSpotlight | 类似于Mac系统Spotlight样式的全局搜索框 | ☑️ |
| RainbowListView | 支持多视图展示的高度可配置的数据查询列表 | ☑️ |
Rainbow Builder (WIP)是基于Web的所见即所得多功能编辑器,允许非技术人员编写格式复杂的文本以及搭建营销活动页面。支持多人协同编辑,架构设计上高度可扩展。
Rainbow Architecture提供了一套经过验证的大型Web应用架构设计规范、工具和流程,确保此类型项目能够在多人协同开发的时候高效率的迭代并尽可能少得产生技术债务。
Effective Vue.js: Vue 3进阶指南(WIP)
作为一个从2015年就开始使用Vue的老用户,我对于Vue一直存在着比较复杂的感情。一方面它基于传统前端HTML/CSS/Script分离的单文件组件渐进式开发模式对于Web前端背景的开发同学来讲非常友好。另一方面基于对象的Options API与TypeScript天然的不适配性以及缺乏独立于组件的逻辑抽象复用及响应式API,使得Vue在处理复杂场景及大型项目的时候总让我感到有点力不从心。
3.0版本的出现,打破了这个局面,在保留了Vue 2.x时代Options API的同时,加入了一套全新的Composition API。总体来看,Composition API基于函数的特点,使得它能够很好的适配TypeScript,这对于复杂项目来讲非常重要。由此带来了全新的响应式API、Script Setup语法糖等等,以及全新的开发构建工具Vite,使得Vue的开发体验提升到了一个前所未有的高度。
本课程基于我个人多年的Web前端及Vue的开发使用经验,以我的Rainbow Pro开源项目及个人网站作为实际的案例,帮助大家更好的理解和使用Vue 3及现代化Web平台的能力,通过这个课程,你能够
- 彻底理解Vue 3 Composition API及如何在Vue 3中正确的使用TypeScript
- 创建和维护一个Vue 3组件库
- 熟练掌握Vue 3中常见的设计模式
- 理解Vue 3应用性能优化策略
- 掌握Vue 3应用SSR/SSG/SEO相关的知识点